Die 11 wichtigsten Webdesign Trends 2023 im Überblick
Das Design von Websites entwickelt sich stetig weiter und mit den technologischen Fortschritten wachsen auch die Erwartungen der Nutzer. Die Webdesign Trends 2023 sind nicht nur Ästhetik, sondern auch Funktionalität, Benutzererfahrung und technische Innovation. Bist du bereit, mehr zu erfahren?
Inhaltsverzeichnis
- Was ist der Unterschied zwischen Webdesign Trends und Standards?
- Gibt es das perfekte Webdesign?
- Was waren die Trends vor 10 Jahren?
- Was sind die wichtigsten Webdesign Trends und Standards 2023?
- Muss jede Website diese Webdesign Trends umsetzen?
- Unser Fazit
Was ist der Unterschied zwischen Webdesign Trends und Standards?
Gutes Webdesign ist immer ein Mix aus Richtlinien und Best Practices, die von Designern und Entwicklern befolgt werden, um sicherzustellen, dass Websites konsistent, benutzerfreundlich und technisch einwandfrei sind.
Sie sind nicht in Stein gemeißelt, sondern entwickeln sich mit den Technologien und Benutzererwartungen weiter.
Auf einer modernen Homepage kommen Webdesign Trends und Standards zusammen und verbinden sich zu einer Website, die gleichermaßen benutzerfreundlich und ansprechend ist.
Webdesign Trends beziehen sich auf aktuelle Entwicklungen, Techniken und/oder Gestaltungselemente, die gerade populär sind. Trends ändern sich immer wieder und werden von optischen Vorlieben, technologischen Fortschritten und Erwartungen der Nutzer beeinflusst.
Typische Beispiele für Webdesign Trends sind:
- Responsive Design
- Prallax Scrolling
- Dark Mode
- 3D-Grafiken
und vieles mehr.
Diese Trends helfen dabei, eine Website visuell ansprechend zu machen. Man arbeitet mit modernen und kreativen Elementen – es geht also vorrangig um das Erscheinungsbild.
Ein guter Webdesigner weiß genau, was gerade im Trend ist und ob diese Elemente auch wirklich zu deiner Website/einem Unternehmen passen.
Beispiele für Webdesign Standards
Zusätzlich gibt es Webdesign Standards, die sich schon über einen längeren Zeitraum bewährt haben. Standards sind nicht so stark von kurzfristigen Trends beeinflusst. Sie bilden die Basis für das Webdesign. Beispiele dafür:
- Benutzererfahrung
- Benutzerfreundlichkeit
- Funktionalität
- Klare Navigation
- Gut lesbare Schriften und Farben
- Schnelle Ladezeiten
Oft lassen sich Webdesign Trends und Standards aber nicht eindeutig voneinander trennen. Manche Bereiche können beiden Begriffen zugeordnet werden.
Hier sind einige Schlüsselbereiche, die von den Webdesign Trends und Standards 2023 abgedeckt werden:
| Webdesign Trends & Standard | Beschreibung |
|---|---|
| Responsives Design | Gewährleistet die korrekte Darstellung von Websites auf verschiedenen Geräten und Bildschirmgrößen, etwa Smartphones, Tablets, PCs und Laptops. |
| Benutzerfreundlichkeit | Umfasst klare Navigation, verständliche Schaltflächen und Menüs, logische Seitenstrukturen und einfach auffindbare Informationen. |
| Ladezeiten | Optimierung der Website für schnelles Laden, insbesondere auf mobilen Geräten, durch Komprimierung von Bildern, Minimierung von Code und Nutzung von Content Delivery Networks. |
| Barrierefreiheit | Gestaltung der Website, um sie für Menschen mit Beeinträchtigungen zugänglich zu machen. |
| Konsistente Typografie | Verwendung einheitlichen Schriftarten, -größen und -farben zur Verbesserung des Leseerlebnisses und des professionellen Eindrucks der Website. |
| Farbschema | Ästhetisch ansprechende und gut lesbare Farben, die den Kontraststandards für Text und Hintergrund entsprechen. |
| Multimedia | Verwendung von Bildern, Videos und anderen Medien, ohne die Benutzererfahrung zu beeinträchtigen. |
| Browser-Kompatibilität | Gewährleistung, dass die Website in verschiedenen Browsern korrekt funktioniert und angezeigt wird. |
| SEO (Suchmaschinenoptimierung) | Strukturierung und Inhalt einer Website zur besseren Auffindbarkeit durch Suchmaschinen. |
| Sicherheit | Implementierung von Sicherheitsstandards wie HTTPS, regelmäßige Sicherheitsüberprüfungen und Best Practices. |
Gibt es das perfekte Webdesign?
Webdesign ist vergleichbar mit der Inneneinrichtung einer Wohnung. Jeder hat einen individuellen Geschmack. Manche Leute mögen Poster von Bands, andere vielleicht Pflanzen in jeder Ecke. Es gibt keine Einheitslösung, die für jeden passt. Und genauso ist es mit Webdesign.
Beim Burger-Menü kann man an den Haupteingang eines Gebäudes denken. Wenn du in ein Bürogebäude oder eine Wohnanlage gehst, erwartest du den Haupteingang an einer bestimmten, gut sichtbaren Stelle.
Die Position des Haupteingangs ist entscheidend für den ersten Eindruck und die Nutzerfreundlichkeit. Würde man den Eingang versteckt oder an einer ungewöhnlichen Stelle platzieren, wäre das verwirrend für die Besucher. Ebenso ist es mit wichtigen Navigationselementen auf einer Website.
Und dann haben wir noch die Farbpsychologie. Denke an die Farbauswahl für deine Wohnzimmerwand. Ein Blau kann beruhigend und professionell wirken, während ein kräftiges Rot Energie und Aufmerksamkeit erzeugt.
Weiß hingegen ist minimalistisch und zeitlos. Es ist wichtig, zu wissen, wie Farben wahrgenommen werden, aber es ist genauso wichtig, sie an die Zielgruppe anzupassen.
Das perfekte Webdesign gibt es also nicht, und das ist auch gut so. Es ist gut, dass Websites unterschiedliche Stile haben und dass nicht jede Website gleich aussieht.
Hier geht es weniger darum, was einer einzelnen Person gefällt, sondern, dass sich die Nutzer zurechtfinden.

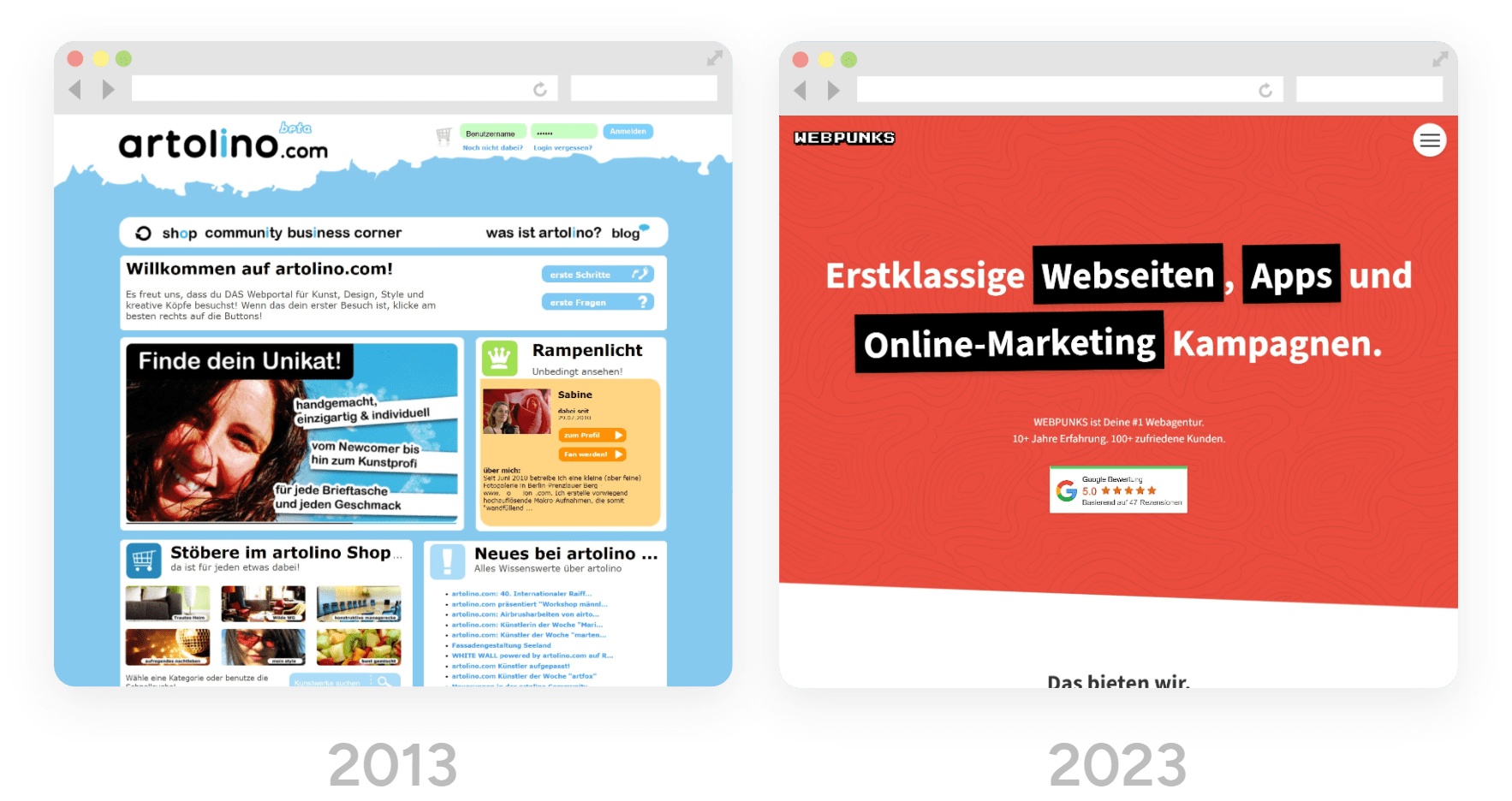
Zwischen diesen Webdesign Standards liegen 10 Jahre.
Was waren die Webdesign Trends vor 10 Jahren? 2013 vs. 2023
Webdesign hat sich in den letzten zehn Jahren erheblich entwickelt. Die technologischen Fortschritte, Benutzererwartungen und der wachsende mobile Markt haben erheblichen Einfluss auf das Design und die Entwicklung von Websites gehabt.
Werfen wir einen Blick darauf, wie sich die Webdesign Trends und auch gewisse Standards im Laufe eines Jahrzehnts verändert haben:
Webdesign Trends und Standards vor 10 Jahren (ca. 2013):
- Skeuomorphismus: Designs, die sich an realen Texturen und Elementen orientieren (z. B. Notizbuch-, Kalender- und Reißverschluss-Texturen).
- Feste Layouts: Viele Websites hatten ein festes Design, das sich nicht an verschiedene Bildschirmgrößen anpasste.
- Flash-Animationen: Flash wurde häufig für Animationen und interaktive Elemente verwendet.
- Dichter Inhalt: Websites neigten dazu, viele Informationen auf einer Seite zu haben, oft ohne viel Weißraum.
- Einfache Typografie: Begrenzte Schriftartoptionen, meist Web-sichere Schriften wie Arial, Verdana oder Times New Roman.
- Bildschirmschieber (Carousels): Sehr verbreitet auf Startseiten, um mehrere Inhalte oder Angebote zu präsentieren.
- Drop-Down-Menüs: Mehrstufige Drop-Down-Menüs waren beliebt für die Navigation.
Aktuelle Webdesign Trends und Standards 2023:
- Flaches Design & Neumorphismus: Simplifizierte Icons und Elemente, die sich durch leichte Schatten und Lichteffekte auszeichnen.
- Responsives Design: Websites passen sich automatisch an verschiedene Geräte und Bildschirmgrößen an.
- HTML5 und CSS3-Animationen: Flash hat aufgehört zu existieren. Animationen werden jetzt mit moderneren Technologien erstellt.
- Große Typografie und vielfältige Schriftarten: Die Integration von benutzerdefinierten Schriften über Plattformen wie Google Fonts oder Adobe Fonts ist üblich geworden.
- Mikrointeraktionen: Subtile Animationen, die eine Aktion oder ein Feedback signalisieren.
Vertikales Scrolling und Einseiten-Designs: Das Scrollen wird bevorzugt, und viele Websites nutzen Einseiten-Layouts mit Abschnitten statt separaten Seiten. - Dark Mode: Viele Websites und Anwendungen bieten einen Dunkelmodus an, um die Augen der Benutzer zu schonen und die Akkulaufzeit von mobilen Geräten zu verbessern.
Wie bei Mode und Frisuren gilt auch im Webdesign: Trends sind zyklisch und viele ältere Trends tauchen in neuer Form wieder auf. Das Wichtigste ist jedoch, dass das Design den Benutzern eine effiziente, angenehme und zugängliche Erfahrung bietet.
Was sind die wichtigsten Webdesign Trends und Standards 2023?
Die Webdesign Standards 2023 prägen das digitale Landschaftsbild maßgeblich und definieren, wie wir Websites erleben. Hier sind einige der wichtigsten Trends und Standards, die du unbedingt kennen solltest:
1. Responsives Design ist Pflicht
Das ist einer der wichtigsten Trends im Webdesign und schon ein absoluter Standard. Responsives Design bedeutet, dass sich die Website an unterschiedliche Bildschirmgrößen anpasst. Deine Internetseite wird schließlich nicht nur am Desktop angesehen, sondern auch am Smartphone oder Tablet.
Laut statista.com besitzen 88,8 % der Einwohner aus Deutschland ein Smartphone. In Österreich und in der Schweiz sind es sogar über 90 %! Und es werden immer mehr. Daher kannst du dir sicher sein, dass deine Website hauptsächlich am kleinen Smartphone-Bildschirm betrachtet wird.
Responsives Webdesign ist daher nicht nur nice to have, sondern ein must have!
Übrigens: Wie viel Prozent der Nutzer mit dem Smartphone deine Website aufrufen, kannst du bei Google Analytics herausfinden.
2. Schriftarten
Das Auswählen der richtigen Schriftart kann eine Herausforderung sein. Sie sollte nicht nur gut lesbar, sondern auch ästhetisch ansprechend sein und zum Charakter der Website und des Unternehmens passen. Als guter Webdesign Standard gilt 2023: Wähle maximal zwei Schriftarten aus – eine für Überschriften und eine andere für den Haupttext.
Es ist gängige Praxis, für Überschriften eine auffälligere, „fancy“ Schriftart zu wählen und für den Haupttext eine schlichte, meist sans-serif Schriftart zu verwenden. Da Überschriften in der Regel größer dargestellt werden, können sie auch in einer weniger leicht lesbaren, aber markanten Schriftart verfasst sein, um sich von der Masse abzuheben.
Nutze für den Fließtext der Website entweder sans-serif Schriftarten oder unaufdringliche serif Schriftarten. Klassiker wie „Arial“ oder „Calibri“ sollten allerdings vermieden werden. Arial diente lange als Standardschriftart für Windows und Calibri ist bekannt aus den Microsoft Office-Programmen. Umfragen haben gezeigt, dass viele Nutzer diese Schriftarten als überstrapaziert empfinden.
Als Alternative zu Arial bieten sich Schriftarten wie Manrope oder Inter an, während Fira Sans und Open Sans hervorragende Alternativen für Calibri sind.

Schriftarten in verschiedenen Stilen
3. Je schneller, desto besser
Die Ladezeit ist nicht nur ein Webdesign Trend, sondern entscheidend dafür, ob die Suchmaschine deiner Webseite den Vorzug gibt.
Smartphone-Nutzer sind ungeduldig, haben manchmal nur limitiertes Datenvolumen oder eine langsame Internetverbindung. Die Website sollte daher so klein wie möglich sein. Dadurch lädt die Seite schneller und das Benutzererlebnis wird enorm verbessert.
Die Ladezeiten können verbessert werden, indem du Bilder optimierst, Dateien minimierst oder Browser- und Server-Caching nutzt.
Wichtig ist, dass du mit der Komprimierung der Bilder nicht übertreibst. Bildschirme sind gestochen scharf. Die Fotos auf deiner Website sollen auf keinen Fall verschwommen sein.
Denke bei der Bildoptimierung vor allem daran, moderne Dateiformate wie SVG oder WEBP zu verwenden. Aktiviere außerdem Lazy Loading, damit die Fotos verzögert geladen werden.
Aber wie kann ich die Ladezeiten meiner Internetseite überprüfen? Es gibt ein kostenloses Tool von Google, mit dem man das ganz einfach machen kann. Bei den PageSpeed Insights muss man nur die URL der Website eingeben, und man bekommt einen Wert zwischen 1 und 100. Je höher der PageSpeed ist, desto besser. Wir empfehlen einen Pagespeed von mindestens 90.
4. „Verbotene“ Farben
Man muss nicht allen Website Trends folgen. Etwa gelbe Schrift auf weißem Hintergrund. Wobei guter Kontrast und Lesbarkeit kein Trend sein sollte, sondern absoluter Basic Webdesign Standard.
Es gibt mehr als 16 Millionen unterschiedliche Farben, die du auf deiner Website verwenden kannst. Du solltest jedoch nicht mehr als fünf nutzen. Fast alle Websites haben 2023 ein Farbschema, das sich über die komplette Seite zieht. Manche Farben werden häufig verwendet, andere hingegen werden nur als Akzentfarbe genutzt.
Von den 16 Millionen Farben gibt es genau zwei, die nicht verwendet werden sollen. Diese beiden Farben sind pures Weiß und pures Schwarz. Das sind die Farben, die in der Natur nicht vorkommen.
Wenn der Hintergrund der Website komplett weiß ist, können die Augen schnell ermüden. Vor allem abends ist es sehr unangenehm, wenn eine Website einen komplett weißen Hintergrund hat.
Hinzu kommt, dass bei zu grellen Farben die Gefahr besteht, dass das Display schneller eingebrannt wird. Dieses Problem tritt häufig bei OLED-Displays auf.
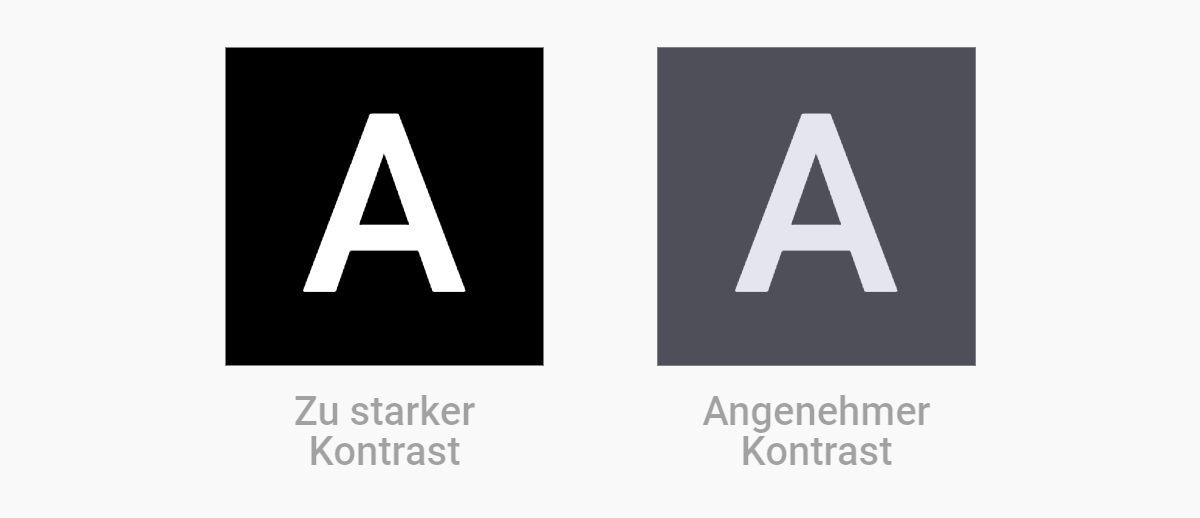
Wenn deine Website einen puren schwarzen Hintergrund hat, verursacht das ebenfalls Probleme. Durch den schwarzen Hintergrund wird der Kontrast zu groß. Außerdem haben viele Displays Schwierigkeiten, die schwarze Farbe darzustellen.
Verwende statt purem Weiß einen sehr hellen Grauton und statt purem Schwarz ein dunkles Grau. Es ist auch empfehlenswert, sich bei der Hauptfarbe der Website zu orientieren. Wenn die Hauptfarbe der Website blau ist, sollte man statt purem Weiß einen sehr hellen Grau-Blau-Ton und statt purem Schwarz einen dunklen Blau-Grau-Ton verwenden.

Der Kontrast sollte nicht zu hoch oder zu niedrig sein
5. Illustrationen
Illustrationen sind einer der größten Webdesign Trends 2023. Statt unpersönliche Fotos aus Datenbanken zu kaufen, setzen viele Websites nun auf individuelle Zeichnungen. Das hilft ihnen dabei, ihre Webseite von anderen abzuheben und komplexe Themen leicht verständlich zu machen.
Große Unternehmen wie Slack oder Airbnb haben diesen Trend populär gemacht, und viele folgen ihrem Beispiel, um ein einzigartiges, frisches Erscheinungsbild zu erzeugen. Es verleiht der Marke Persönlichkeit und macht Websites lebendiger und ansprechender.
Wenn du Illustrationen auf deiner Website verwenden willst, solltest du jedoch einiges beachten. Es ist wichtig, dass alle Illustrationen auf deiner Website den gleichen Stil haben. Außerdem sollten die Illustrationen die Farbpalette deiner Website verwenden. Somit kannst du sicherstellen, dass die Grafiken optisch zur Website passen.

Illustrationen von undraw.co
6. Weniger ist mehr
„White Space„, auch als „Negativer Raum“ bezeichnet, ist ein Designkonzept, bei dem der leere Raum zwischen den Elementen eines Designs (z.B. Text, Bildern und anderen Komponenten) berücksichtigt wird. Es handelt sich nicht zwangsläufig um „weißen“ Raum, sondern um ungenutzten Raum in einem Design, unabhängig von seiner Farbe.
Du fragst dich, welche Vorteile es hat, wenn du bei deiner Website viel ungenutzten Platz hast? Der Text ist leichter lesbar, Elemente können besser hervorgehoben werden, die Website wirkt eleganter und Nutzer können sich auf der Website besser orientieren.

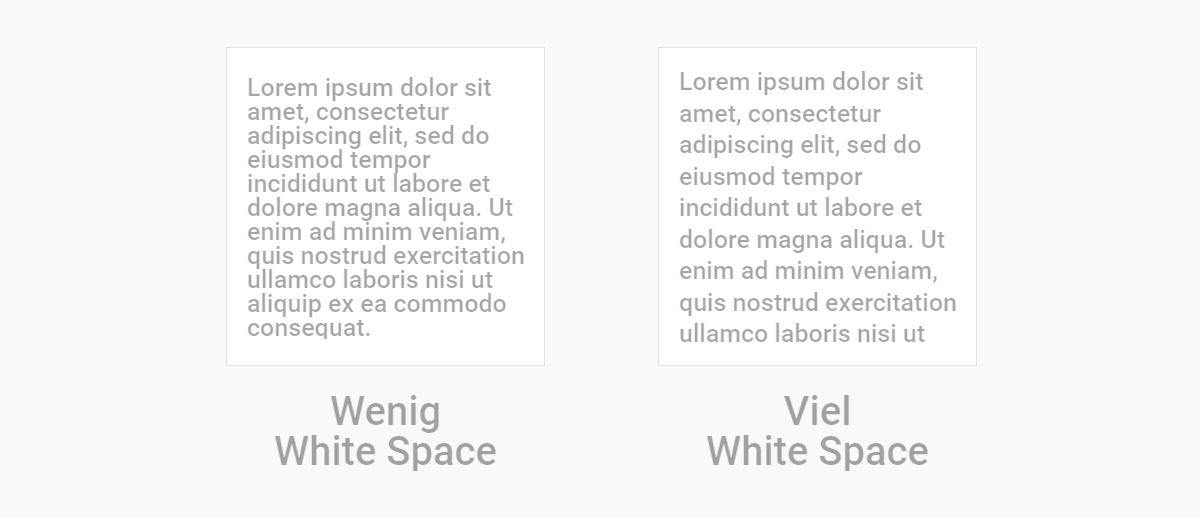
Wenig und viel White Space im Vergleich
7. Designelemente
Egal, ob minimalistische Kreise, auffällige Sterne oder einfache Linien. Fast jede moderne Website verwendet verschiedene Designelemente. Diese Designelemente sind nicht nur ästhetische Ergänzungen, sondern dienen auch dazu, Benutzer durch den Inhalt zu führen, Botschaften hervorzuheben und ein einheitliches Markenerlebnis zu schaffen.
Ein sorgfältig gewähltes Designelement kann Emotionen hervorrufen, Handlungen anregen oder einfach nur dazu beitragen, dass der Inhalt leichter verständlich ist. In einer Zeit, in der die Aufmerksamkeitsspanne der Nutzer immer kürzer wird, können prägnante visuelle Hinweise den Unterschied zwischen einem flüchtigen Blick und einer vertieften Interaktion ausmachen.
Es ist also kein Wunder, dass Designer ständig auf der Suche nach neuen und innovativen Wegen sind, diese Elemente in ihre Arbeit zu integrieren, um einzigartige und dennoch funktionale Web-Erlebnisse zu schaffen.
8. Überlappende Elemente
Erinnerst du dich an die Bootstrap-Designs von 2015? Damals bestanden Websites aus zahlreichen Sektionen, in denen spezifische Elemente platziert waren. Diese Elemente blieben stets innerhalb ihrer zugewiesenen Sektion und überlappten sich nicht mit anderen.
Bei den Webdesign Trends 2023 ist das etwas anders. Es gibt Elemente, die frei positioniert sind und sich gegenseitig überlappen. Ein wahrer Eyecatcher, oder?
Wenn wir von überlappenden Elementen sprechen, meinen wir Designelemente, die teilweise oder vollständig aufeinander liegen. Das kann bei Bildern, Textblöcken, Icons oder anderen grafischen Elementen der Fall sein.
Dabei wird durch Überlappung oft eine Art von Tiefe oder Dreidimensionalität suggeriert, die eine dynamischere und interessantere visuelle Erfahrung schaffen kann.

Überlappendes Element
9. Animationen
Auch Animationen können dabei helfen, die Aufmerksamkeit des Nutzers zu gewinnen. Dazu zählen Eingangsanimationen und Mikro-Interaktionen.
Eine Eingangsanimation ist ein Element, das langsam eingeblendet wird. Mikro-Interaktionen sind kleine Animationen und Effekte, die das Nutzererlebnis verbessern. Das könnten etwa Hover-Effekte oder Klick-Effekte sein.
Smartphone-Hersteller wie Google und Apple verwenden in ihrer Software tonnenweise Effekte und Animationen. Dadurch wirkt die Software flüssiger und intuitiver, und das Benutzererlebnis wird verbessert. Wichtig ist, dass man mit den Animationen nicht übertreibt, sodass sie das Erlebnis nicht verschlechtern.
10. Farbpsychologie
Weißt du, warum Fast-Food-Logos wie McDonald’s oder Burger King oft in warmen Farben gehalten sind? Farbpsychologie ist der Schlüssel. Warme Farben wie Rot und Gelb regen Appetit an und wirken einladend.
Doch Farben beeinflussen weit mehr: Blau steht für Vertrauen, Grün für Natur und Wachstum. Jede Farbe sendet eine Botschaft und beeinflusst unsere Entscheidungen und Gefühle indirekt. Auch dann, wenn wir als Nutzer gar nicht wissen, wofür die jeweilige Farbe steht.
Hier ein Überblick darüber, wie sich die Farben auf uns auswirken:
- Rot: Energie, Leidenschaft, Appetit anregend. Oft in der Gastronomie verwendet, um Hungergefühle zu wecken.
- Gelb: Fröhlichkeit, Optimismus, Jugendlichkeit. Kann jedoch bei Übernutzung als laut oder zu intensiv empfunden werden.
- Blau: Vertrauen, Ruhe, Professionalität. Beliebt in der Unternehmenswelt und für Marken, die Sicherheit und Verlässlichkeit betonen möchten.
- Grün: Natur, Wachstum, Ruhe. Oft mit Umweltthemen und Gesundheit assoziiert.
- Orange: Kreativität, Abenteuer, Enthusiasmus. Eine Mischung aus der Energie von Rot und der Fröhlichkeit von Gelb.
- Lila: Luxus, Mystik, Kreativität. Oft in der Beauty- und Luxusindustrie eingesetzt.
- Schwarz: Eleganz, Mysterium, Stärke. Vielseitig und oft in der Mode oder für Luxusmarken verwendet.
- Weiß: Reinheit, Einfachheit, Modernität. Wird oft für ein sauberes, minimalistisches Design gewählt.
11. Darkmode
Zu den Webdesign Trends 2023 gehört definitiv auch der Darkmode. Viele Websites im Jahr 2023 stellen einen dunklen Modus zur Verfügung. Waren es anfangs nur ein paar wenige, fällt dieser Trend jetzt vermehrt auf – nicht nur bei der App-Entwicklung.
Die Seite erkennt, ob am Gerät der Dunkelmodus aktiviert ist. Wenn das der Fall ist, wird auf vielen Websites der Darkmode vollautomatisch eingeschaltet. In den meisten Fällen ist es nicht nötig, dass der Nutzer manuell eingreifen muss.
Aber was steckt hinter der wachsenden Beliebtheit des Darkmodes? Es gibt einige überzeugende Gründe:
- Augenfreundlichkeit: Bei geringerem Umgebungslicht oder in den Abendstunden kann der Darkmode die Augenbelastung reduzieren. Die dunkleren Farbtöne sind oft angenehmer und verhindern das grelle Licht, das von hellen Bildschirmen ausgeht.
- Energieeffizienz: Bei OLED- und AMOLED-Displays kann der Dunkelmodus tatsächlich helfen, Energie zu sparen, da weniger Licht von den Pixeln erzeugt wird. Das kann zu einer längeren Akkulaufzeit bei mobilen Geräten führen.
- Ästhetik und Personalisierung: Viele Nutzer finden den Darkmode schlichtweg ansprechender und moderner. Zudem ermöglicht er eine gewisse Personalisierung des Nutzererlebnisses, da man zwischen den Modi wechseln kann.
- Bessere Nachtruhe: Es gibt Hinweise darauf, dass der Blaulichtanteil von Bildschirmen den Schlafzyklus stören kann. Einige glauben, dass der Dunkelmodus diesen Effekt reduzieren kann, indem er den Blaulichtanteil verringert.
- Konzentration: Dunkle Hintergründe können dazu beitragen, Ablenkungen zu minimieren und den Fokus auf den eigentlichen Inhalt zu lenken, was besonders beim Lesen von Texten oder Betrachten von Medieninhalten nützlich sein kann.
Spannender Webdesign Trend: Überstimulation
Bei den meisten Websites gilt nach wie vor: weniger ist mehr. Man möchte den User nicht mit zu vielen Reizen und Infos überfordern.
Aber es gibt gerade eine Gegenentwicklung, die sich wahrscheinlich in den nächsten Jahren zu einem richtig großen Webdesign Trend entwickeln wird.
Im englischsprachigen Raum rebellieren gerade viele Designer und Designerinnen. Antidesign ist hoch im Kurs.
Rebellion gegen minimalistisches UX-Design wird zum maximalen Erlebnis, das viel Aufmerksamkeit fesselt. Das Ziel ist totale Überstimulation.
Muss ich wirklich alle Webdesign Trends umsetzen?
Nicht jede Internetseite muss jeden aktuellen Webdesign Trend umsetzen. Im ersten Schritt sollte man überlegen, ob der jeweilige Trend wirklich zur Website passt.
Die Auswahl sollte sich nach den Zielen der Website, den Anforderungen der Zielgruppe und der Art des Inhalts richten – dabei hilft dir eine gute Webagentur.
Einem Trend zu folgen, bedeutet, sich der aktuellen Mode und dem Zeitgeist anzupassen. Eine Website, die sich an Webdesign Trends orientiert, wirkt modern.
Websites, die in die Jahre gekommen sind, können unprofessionell wirken, weil sie nicht mehr den gewohnten Standards entsprechen.
Nicht umsonst sagt man: Ein paar Jahre im Webdesgin der digitalen Welt, sind viele Jahre im realen Leben.
Und tatsächlich ändern sich Webdesign Trends jährlich. Man muss nicht bei jedem sofort springen und ihn auch umsetzen. Mit Relaunches und optischen Anpassungen sollte man aber nicht allzu lange warten.
Gut zu wissen: Aber nicht immer sind alle Trends auch für jede Seite hilfreich.
Eine Website für ein Technologie-Start-up kann gerne viele Animationen beinhalten und intuitiv sein. Bei einer Seite für eine medizinische Einrichtung oder eine Bildungseinrichtung stehen die Professionalität und die Übersichtlichkeit im Vordergrund. Daher haben diese Art von Websites in der Regel ein sehr minimalistisches Design.
Es gibt jedoch bestimmte Webdesign Grundlagen, die für jede Website gelten. Dazu zählen responsives Design, schnelle Ladezeiten und Suchmaschinenoptimierung. Ob für einen Künstler, Anwalt oder ein großes Unternehmen – diese Kernaspekte sollten in der Entwicklungsphase unbedingt berücksichtigt werden.
Unser Fazit
Das Webdesign hat sich in den letzten Jahren stark entwickelt und verändert. Eine gute Website ist immer ein Zusammenspiel aus eher kurzfristigen Webdesign Trends und Standards, die sich seit vielen Jahren bewährt haben.
Webdesign geht weit über das rein ästhetische Erscheinungsbild hinaus. Das Hauptziel ist es, ein nahtloses, angenehmes und besonderes Erlebnis für alle Nutzer zu bieten. Dabei ist es egal, auf welchem Gerät die Internetseite betrachtet wird.
Einer der wichtigsten Standards ist und bleibt das responsive Design. War es anfangs nur ein Webdesign Trend, hat es sich zum absolut unverzichtbaren Teil jedes Webprojekts entwickelt.
Es ist eine Grundvoraussetzung, dass sich Websites an unterschiedliche Gerätegrößen anpassen können. Halte dir immer vor Augen, dass deine Seite nicht nur am Desktop angesehen wird, sondern auch am Smartphone, am Fernseher, auf einer Smartwatch oder sogar auf einem Kühlschrank.
Wenn du auf der Suche nach Inspiration für deine eigene Website bist, laden wir dich herzlich ein, einen Blick auf unsere bisher realisierten Projekte zu werfen. Dort findest du eine Vielzahl kreativer Ansätze und innovative Lösungen, die dir Anregungen für dein eigenes Vorhaben bieten können.