Browser Cookies verständlich und genussvoll erklärt
Tag täglich haben wir mit ihnen zu tun: Browser Cookies. Die kleinen Informationsspeicher helfen nicht nur dabei die Nutzung einer Webseite zu verbessern sondern schmecken auch ziemlich lecker….. ja, richtig gelesen: sie schmecken lecker!
Aber fangen wir bei der Theorie an: alle reden von Browser Cookies – auf so ziemlich jeder Website kann man die Information dazu wegklicken. Aber was ist ein Cookie eigentlich?
Cookies: kleine Textinformationen zum Webseiten-Nutzer
Ein Cookie – also ein Keks – ist eine Textinformation. Sie wird von der besuchten Website (vom Server) über den Browser im Rechner des Betrachters (Client) platziert. Dieser Cookie wird entweder vom Webserver an den Browser gesendet. Oder von einem Skript in der Webseite erzeugt. Der Client sendet die Cookie-Infos bei späteren Besuchen wieder an den Server.
Klingt etwas verwirrend? Für alle, die sich wenig darunter vorstellen können, versuchen wir Browser Cookies mit einem einfachen Beispiel aus der Offline-Welt zu erklären.
Webpunks „Browser Cookies“: leckere Textinformation für Partner und Kunden
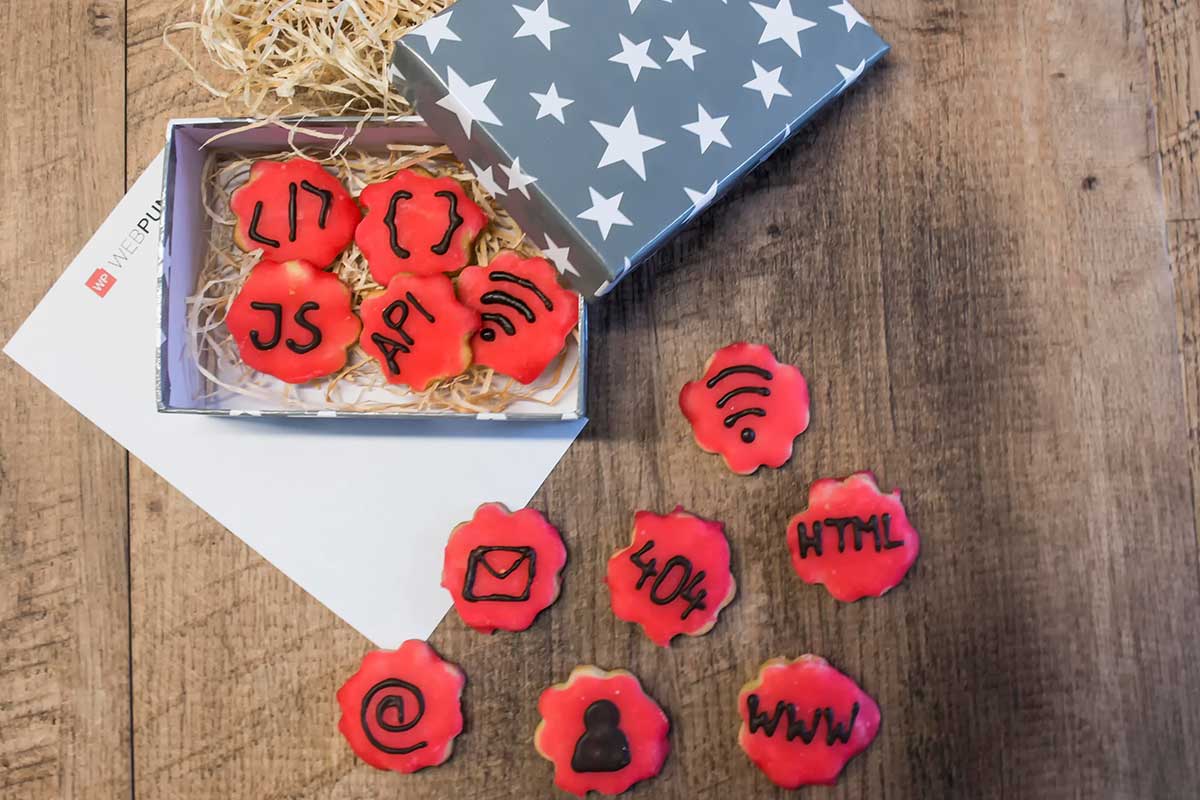
Hier die Webpunks-Interpretation von Browser Cookies: Weihnachtskekse fürs Büro, Lieblings-Kunden und Partner.
Auf unseren Cookies findet ihr ebenfalls Textinformationen. Die Information auf dem Cookie wird von den Webpunks (= Server) mithilfe der Post (= Browser) im Bauch des Kunden oder Partners (= Client) platziert. Alles verstanden? ;-)
Zugegeben, nicht ganz ernst gemeint. Aber unsere Browser Cookies gibt’s wirklich – und die machen sich in kleinen Päckchen als Weihnachtsgeschenke getarnt auf den Weg zu unseren Kunden und Partnern. Und wir wünschen viel Freude damit!
„Browser Cookies“ selbermachen: unser Rezept
Wem das noch immer zu theoretisch ist, für den haben wir ein einfaches Browser Cookie Rezept zum Nachmachen.
Für die Browser Cookies braucht ihr:
- 300 Gramm glattes Mehl
- 200 Gramm Butter
- 100 Gram mStaubzucker
- 1 Ei
- Vanillezucker
- Geriebene Zitronenschale
Und so einfach geht’s:
In der Mitte des Mehls eine Mulde formen. Ei Zucker, Zitronenschale und Vanillezucker hineingeben. Die zimmerwarme Butter in die Masse kneten. Den Browser Cookie Teig in Frischhaltefolie wickeln und eine Stunde kühl stellen.
Jetzt rollt ihr den Cookie Teig auf einer bemehlten Arbeitsfläche ca. 3 mm dick aus. Die Ausstechform könnt ihr beliebig wählen. Die Browser Cookies kommen jetzt bei 180° 10 Minuten ins Backrohr.
Die Browser Cookie Glasur:
- 1 Eiklar
- 160 Gramm Staubzucker
- Rote Lebensmittelfarbe
Für die Glasur Eiklar und fein gesiebten Staubzucker glatt rühren. Zum Schluss die Lebensmittelfarbe dazu geben und die kühlen Kekse mit einem Pinsel bestreichen.
Unser Fazit:
Lasst euch die Browser Cookies schmecken. Genießt die Vorweihnachtszeit und danke für die gute Zusammenarbeit :)